Infragistics, the Cranbury, NJ-based cross-platform UI and UX tool provider, has unveiled an update to its UI tailored for the latest release of the Angular Web application framework. Aligned with Google’s release of Angular 10.1.0, this version of Ignite UI for Angular introduces new features and improvements to its Angular data grid, along with fresh theming capabilities. Additionally, it incorporates a collection of new Material-inspired industry icons designed to enhance the productivity of developers working on apps within the Angular framework.
Described by Infragistics as a comprehensive suite of Material-based UI widgets, components, and sketch UI kits, Ignite UI for Angular includes supporting directives specifically crafted for Angular by Infragistics. This tool empowers developers to construct modern, high-performance HTML5 and JavaScript applications for contemporary desktop browsers, mobile experiences, and progressive web apps (PWAs) targeting Google’s Angular framework. The company asserts that over two million developers currently leverage its UX and UI toolkits.

Steven Johnston, Product Marketing Manager for UX and UI Tools at Infragistics, highlighted the responsiveness of Ignite UI for Angular in translating user feedback into new components and enhancements. The latest release places a notable emphasis on enhancing data management and simplifying the creation of data visualizations within Angular applications.
Key features in Ignite UI for Angular 10.1.0 include:
1. **New Theme for Application Design:** Based on Infragistics’ Indigo design system, it offers dark and light options along with two new palettes, providing UI developers and designers with design flexibility.
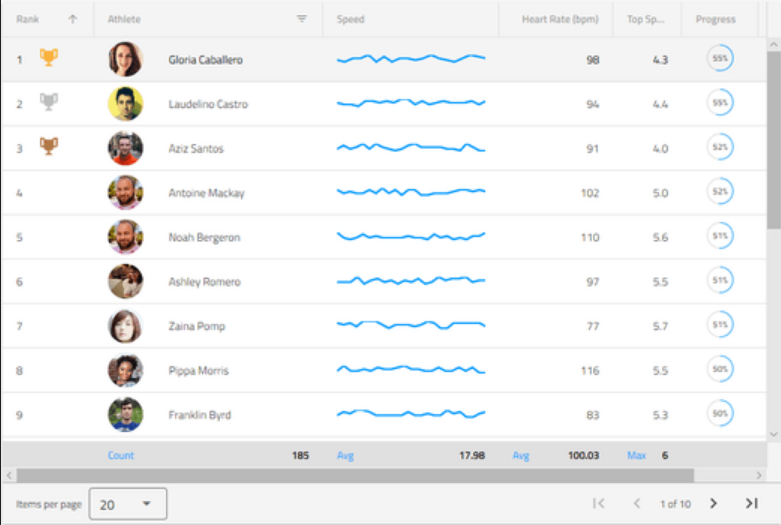
2. **Enhancements to Angular Grid and Components:** Improved filtering, sorting, and editing capabilities have been added to the Tree Grid and the Hierarchical Grid, enhancing engagement and usefulness for end-users.

3. **New Angular Component Features:** Introduces case-sensitive search capability, support for binding columns to properties in nested data objects, and updates to the Angular Calendar and Date Picker components, streamlining data management and providing enhanced support for applications integrating calendars and scheduling.
4. **Angular Material Design:** Includes an unofficial subset of icons expanding the official Material Design Icon set provided by Google, featuring 260+ new Material-inspired icons distributed across seven categories: Content, Editor, Finance, Health, Logos, Programming, and Social Media.
Infragistics aims to uphold its commitment to delivering components, features, and functionality that facilitate the rapid and straightforward development of modern web applications in Angular, ensuring an optimal user experience.
